3.0 Jmeter应用进阶三--利用Jmeter进行web性能测试
1. Jmeter 使用Http代理录制脚本 或者自己写取样器(例如Http请求)
2. Jmeter优化脚本
3. Jmeter如何监控系统资源,CPU/内存等
一.Jmeter 使用Http代理录制脚本
操作步骤:
1、选中“测试计划”,右键添加“线程组”
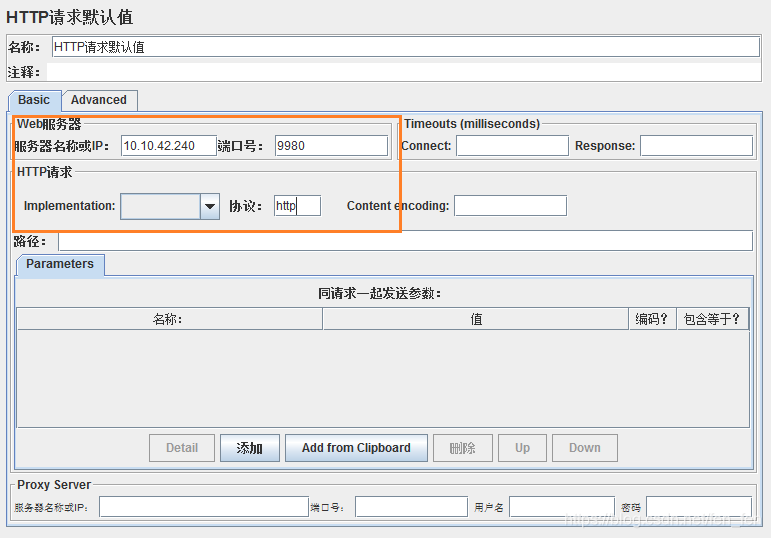
2、选中“线程组”,右键添加配置元素:“HTTP请求默认值”,进行设置 设置服务器名称或IP (必填) 设置端口号(测试环境需填写端口) 设置协议(必填) 备注:为了方便更改所有请求的服务器URL地址,在代理服务器下添加一个”http请求默认值”子元件(配置元件),录制时,所有的请求的地址都为空,都取决于线程组下”http请求默认值”元件中的URL值。因此只要更改http请求默认值元件就可以更改所有请求的host地址。 如果有登录的操作,需添加cookie管理器(不添加内容)
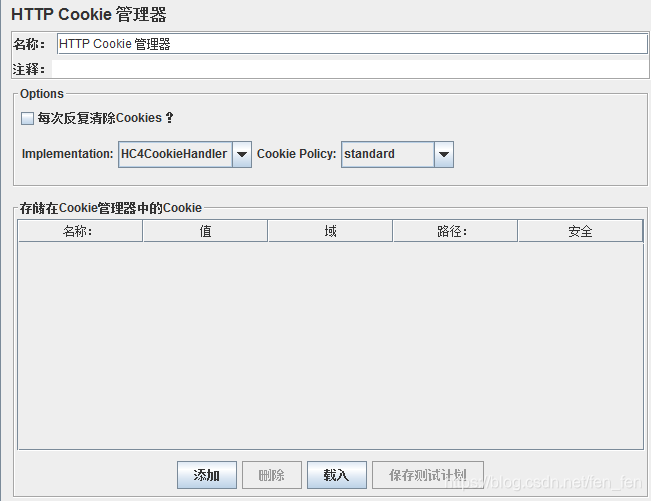
3、“线程组” -> “配置元件”->”HTTP Cookie管理器”
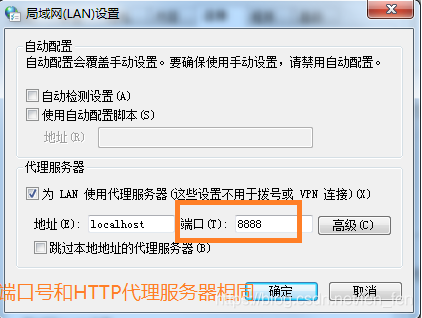
4、浏览器设置代理服务器: Chrome浏览器打开局域网设置,勾选代理服务器,端口号和HTTP代理服务器相同 备注:录制完需要去掉代理服务器
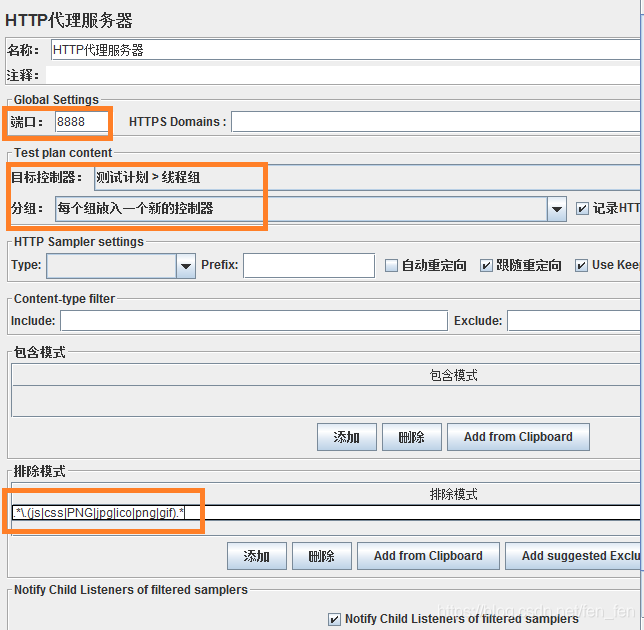
5、Http代理服务器: Jmeter选中工作台,右键添加“非测试元件”的“HTTP代理请求”,进行设置 设置如下: (1)、端口:默认8888 和浏览器代理的端口一致 目标控制器:测试计划->线程组 分组:每个组放入一个新的控制器 (2)、过滤掉JS,CSS等请求,排除模式:.*\.(js|css|PNG|jpg|ico|png|gif).* (设置排除模式,若不设置,在录制完之后,可以把不需要的.css .jpg的请求手动删掉。) (3)、点击”启动”,进行录制脚本
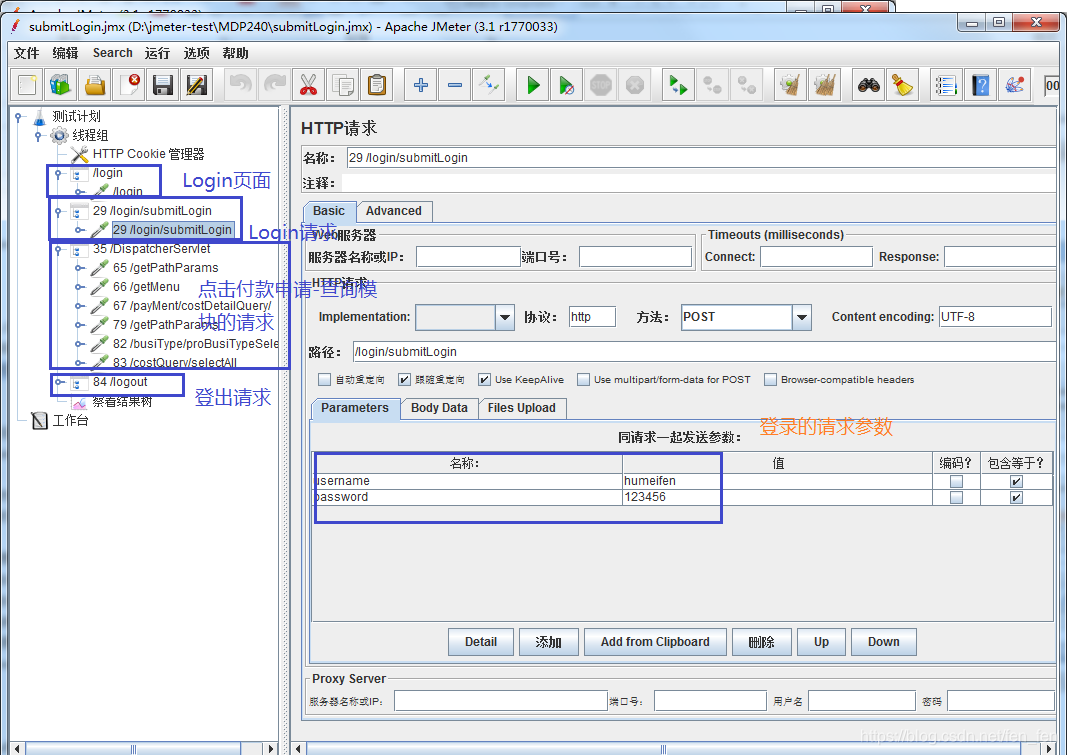
6、 Chrome浏览器输入url进行操作, 测试计划中录制HTTP请求 http://10.1x.42.240:9980/login




录制完成后,再添加聚合报告,就可以生成一个简单的性能测试脚本