21.【角向渐变】 新的渐变:角向渐变。可以用来实现饼图

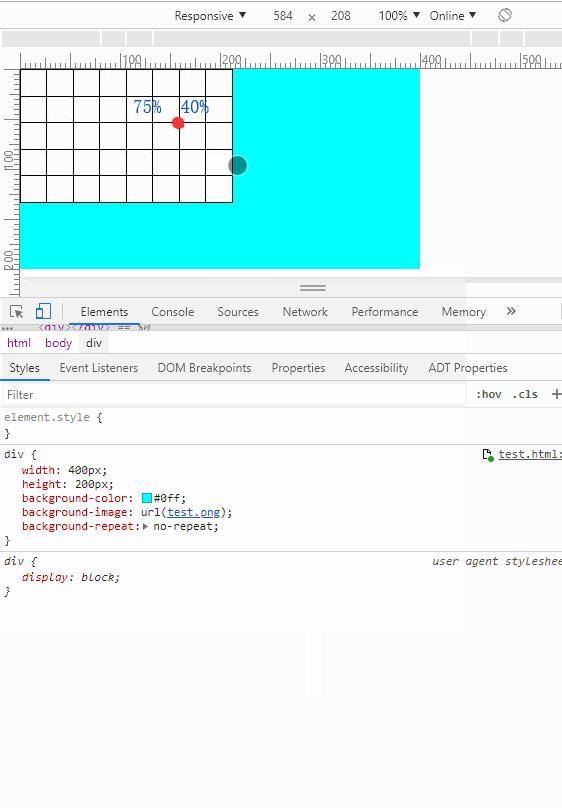
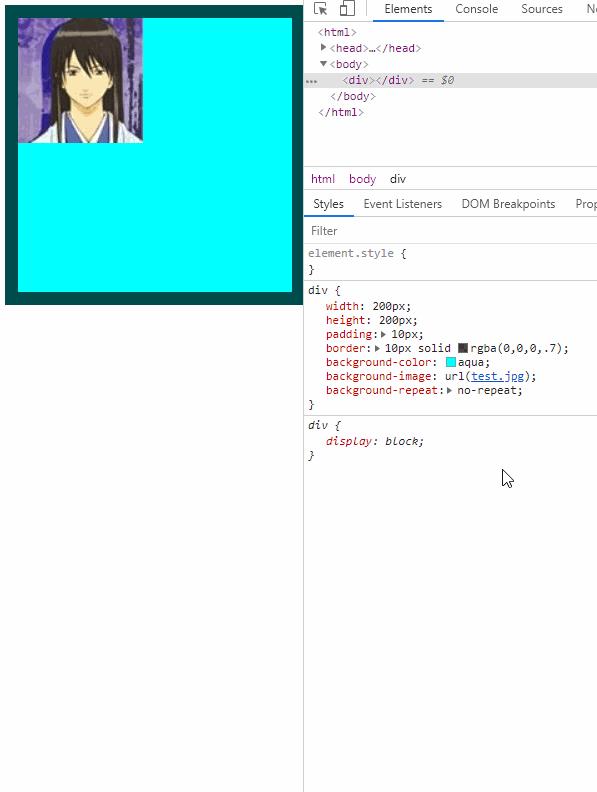
22.【背景位置百分比】 background-position百分比的正确理解方式:图片自身的百分比位置与容器同样的百分比位置重合

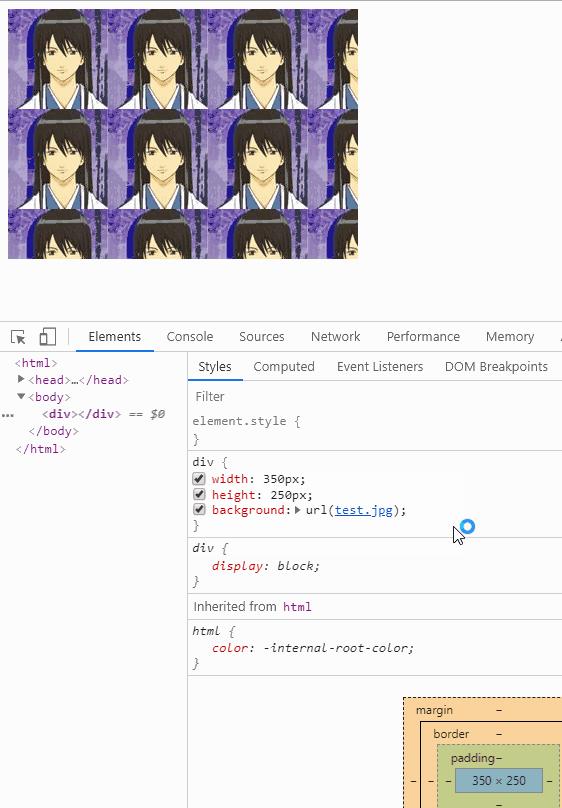
23.【背景重复新值】 background-repeat新属性值:round和space。前者表示凑个整,后者表示留点缝

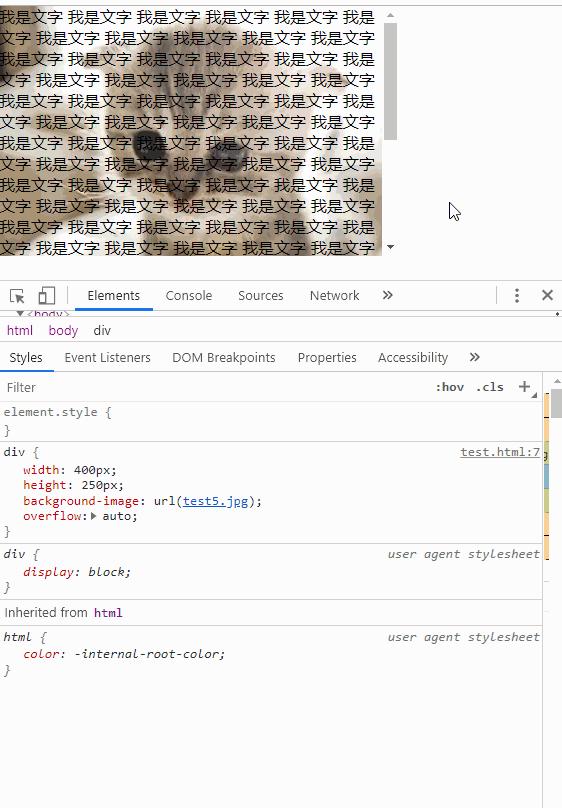
24.【背景附着】 background-attachment指定背景如何附着在容器上,注意其属性值local和fixed的使用

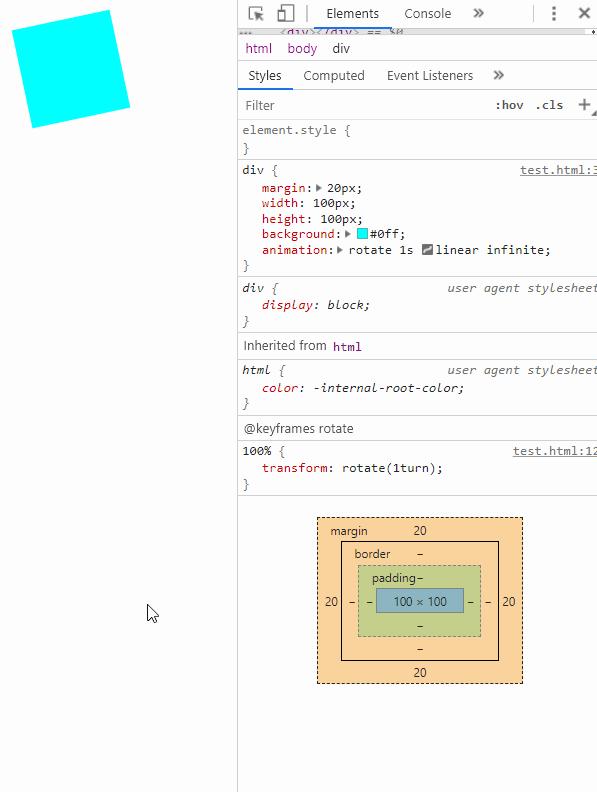
25.【动画延时】 动画添加延迟时间可以使步调不一致

26.【outline使用】 可以使用outline来描边,不占地方,它甚至可以在里面

27【背景定位】 当固定背景不随元素滚动时,背景定位是相对于视口的

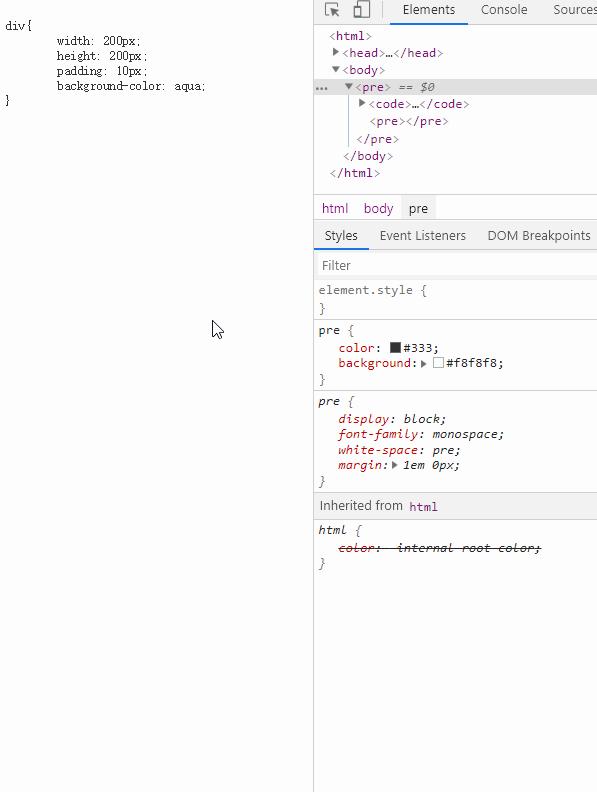
28【tab-size】 浏览器默认显示tab为8个空格,tab-size可以指定空格长度

29【动画暂停】 CSS动画其实是可以暂停的

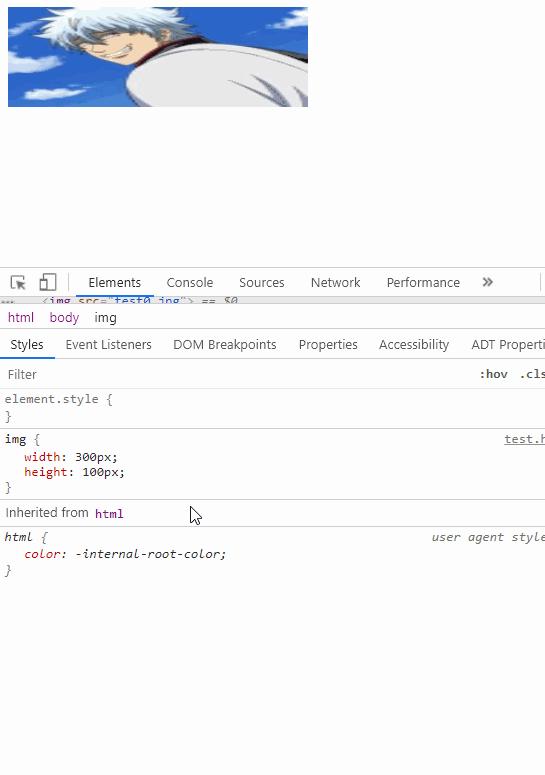
30【object-fit】 图片在指定尺寸后,可以设置object-fit为contain或cover保持比例

学习web前端需要掌握的技能技巧,方式方法:
找到一份web前端工作需要掌握的内容如下(收藏)