一、不同列表数量不同布局
这是群里有人问的一个问题,可能其他人也有类似需求,因此拿出来给大家分享分享。
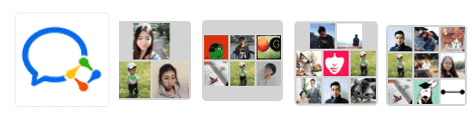
聊天软件中的群头像,或者一些书籍的分组,往往采用复合头像作为一个大的头像。

可以看到,头像数目不同,布局也跟着不同。
常规操作
一般大家会实现类似下面的方法实现布局效果:
<ul class="box" data-number="1"></ul> <ul class="box" data-number="2"></ul> <ul class="box" data-number="3"></ul> …
.box[data-number="1"] li {}
.box[data-number="2"] li {}
.box[data-number="3"] li {}
是个不错的方法,可以很好地满足我们的开发需求,唯一的不足就是当子头像数量变化时候,需要同时修改data-number的属性值,开发成本微微麻烦了点。
实际上,还有更巧妙的实现方法,就是借助伪类,自动判断我们列表项的个数,从而实现我们想要的布局。
二、你可能不知道的伪类实现技巧
在这个方法中,你不需要在父元素上设置当前列表的个数,因此,HTML看起来平平无奇:
<ul class="box"> <li></li> <li></li> <li></li> … </ul>
关键就在于CSS,我们可以借助伪类判断当前列表个数,示意如下:
li:only-child { /* 1个 */ }
li:first-child:nth-last-child(2) { /* 2个 */ }
li:first-child:nth-last-child(3) { /* 3个 */ }
…
在CSS中,伪类是可以级联使用的,于是,如果列表可以匹配:first-child:nth-last-child(2)则表示当前<li>元素即是第1个子元素,又是从后往前第2个子元素,因此,我们就能判断当前总共两个<li>子元素,我们就能精准实现我们想要的布局了,只需要配合相邻兄弟选择符加号+以及兄弟选择符弯弯~即可,例如:

/* 3个li项目的第1个列表项 */
li:first-child:nth-last-child(3) {}
/* 3个li项目的第1个列表项的后一个,也就是第2项的样式 */
li:first-child:nth-last-child(3) + li {}
/* 3个li项目的第一个列表项后面两个列表项,也就是第2项和第3项的样式 */
li:first-child:nth-last-child(3) ~ li {}
眼见为实,您可以狠狠地点击这里:纯CSS自动识别不同列表个数不同布局demo
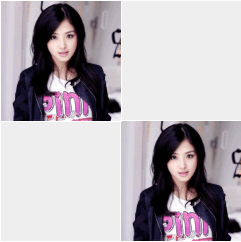
例如如果就2个<li>:
<ul> <li></li> <li></li> </ul>
则效果如下图:

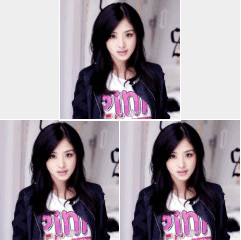
如果3个<li>:
<ul> <li></li> <li></li> <li></li> </ul>
则布局效果如下图:

完整9个布局效果如下MP4视频(不动请点击):
三、延伸与拓展:文字多字号自动变小
和上面类似的原理,我们可以实现文字内容多,字号自动变小的效果,不过我们需要把所有的字符使用一个标签包裹起来,剩下的事情就全部交给CSS好了。
您可以狠狠地点击这里:文字的font-size大小根据个数不同自动变化demo
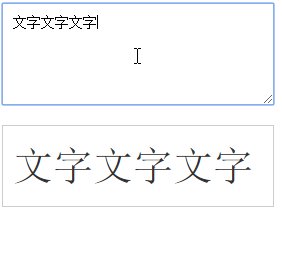
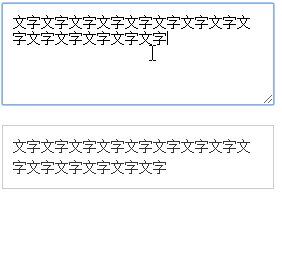
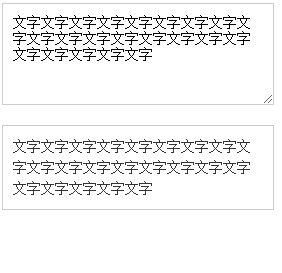
可以看到,当文字数量不同的时候,字号大小也跟着变化,如下GIF截图示意:

核心CSS如下:
.box span {
font-size: 40px;
}
.box span:first-child:nth-last-child(n+13),
.box span:first-child:nth-last-child(n+13) ~ span {
font-size: 30px;
}
.box span:first-child:nth-last-child(n+17),
.box span:first-child:nth-last-child(n+17) ~ span {
font-size: 20px;
}
.box span:first-child:nth-last-child(n+25),
.box span:first-child:nth-last-child(n+25) ~ span {
font-size: 14px;
}
表示字符个数大于13个,大于17个以及大于25个时候样式。
另外,配合“蝉原则”,我们还能实现列表更加随机的样式效果(表格的斑马线属于规律控制,其实可以使用复合伪类实现随机)。这个以后有机会再展开。
抛砖引玉,本文的这种技巧非常适合HTML无法修改的场合,虽然有些极客,但关键时候说不定就是神操作了。
本方法IE9+都支持,放心使用。
