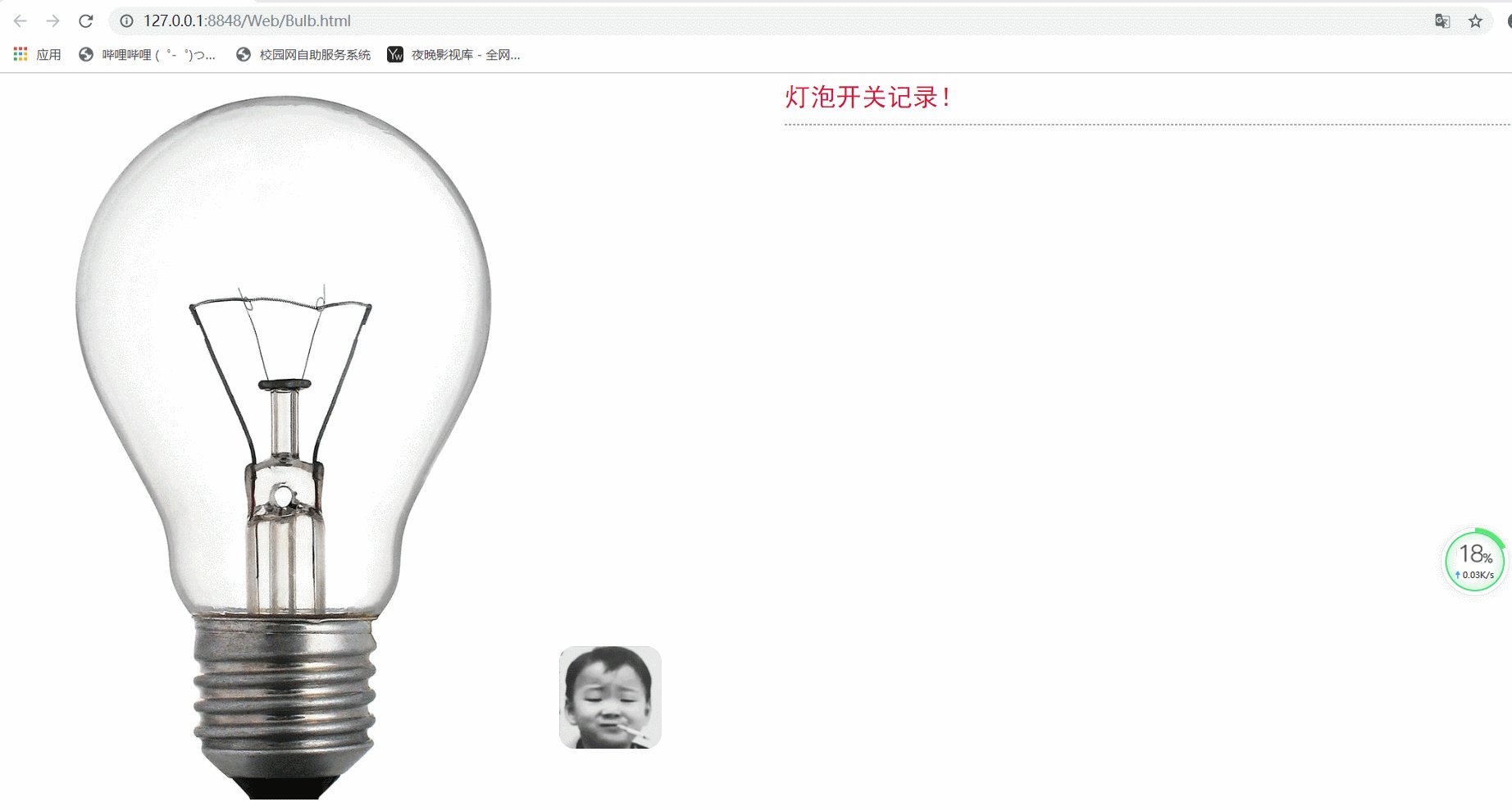
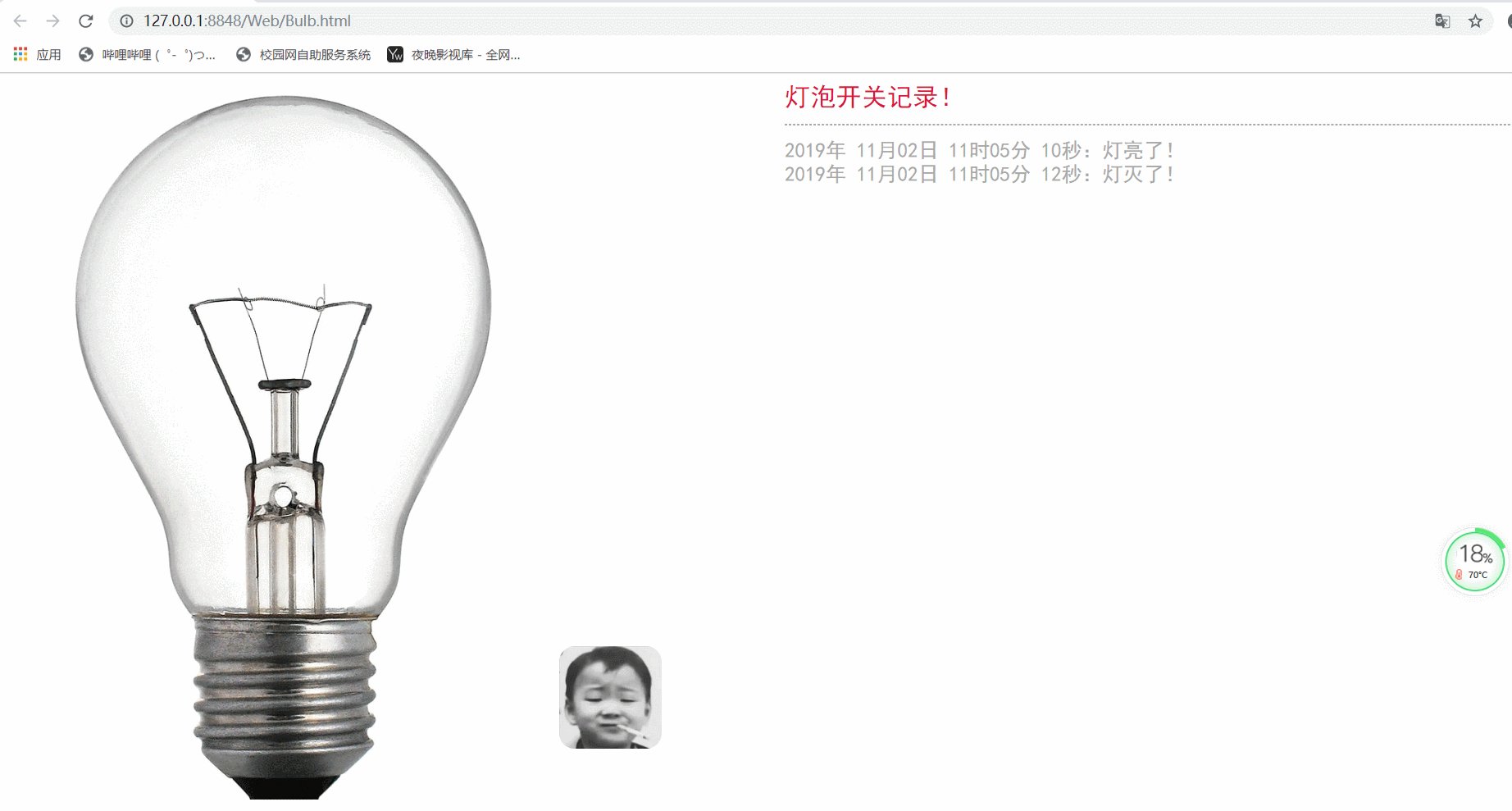
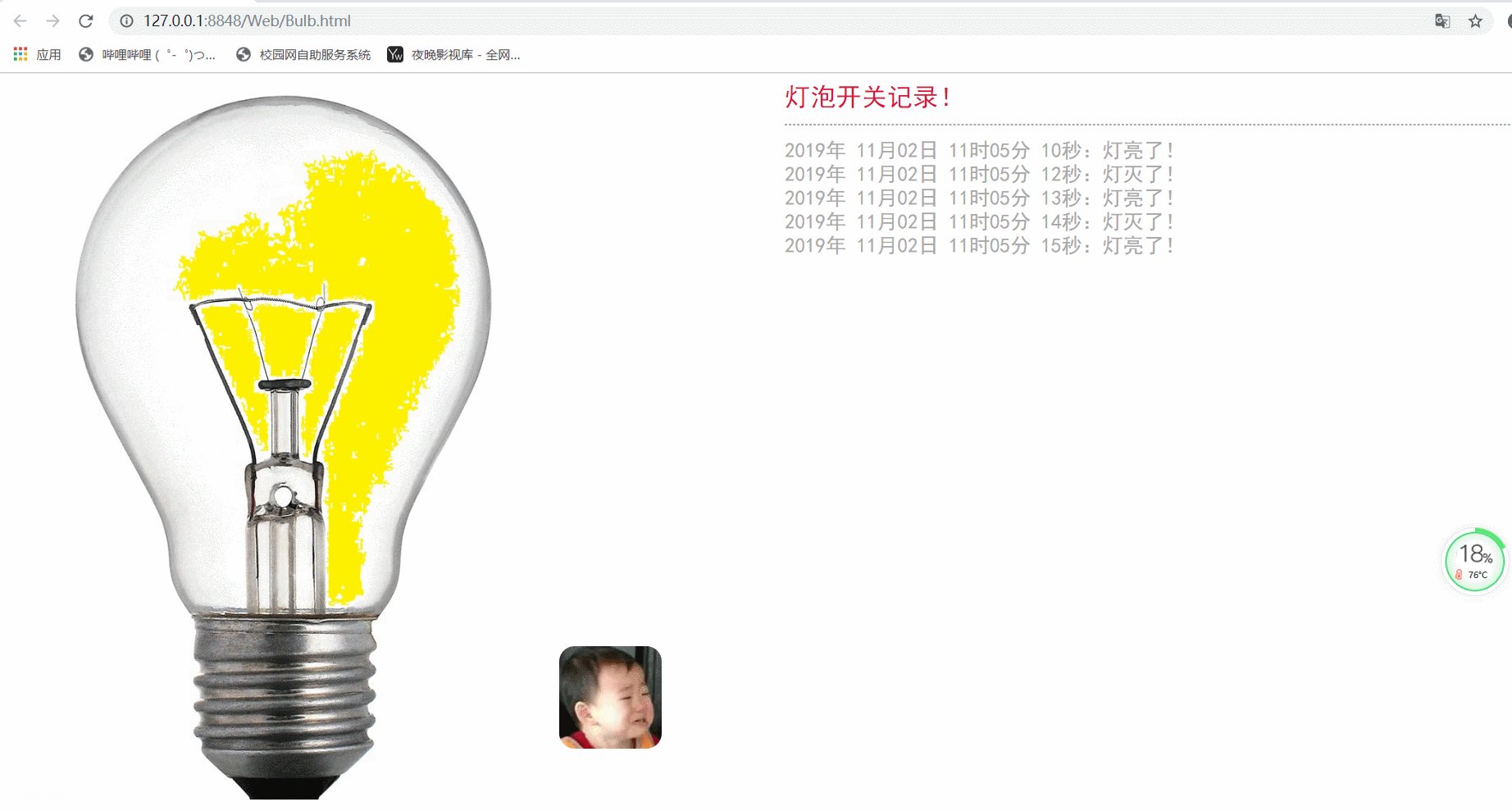
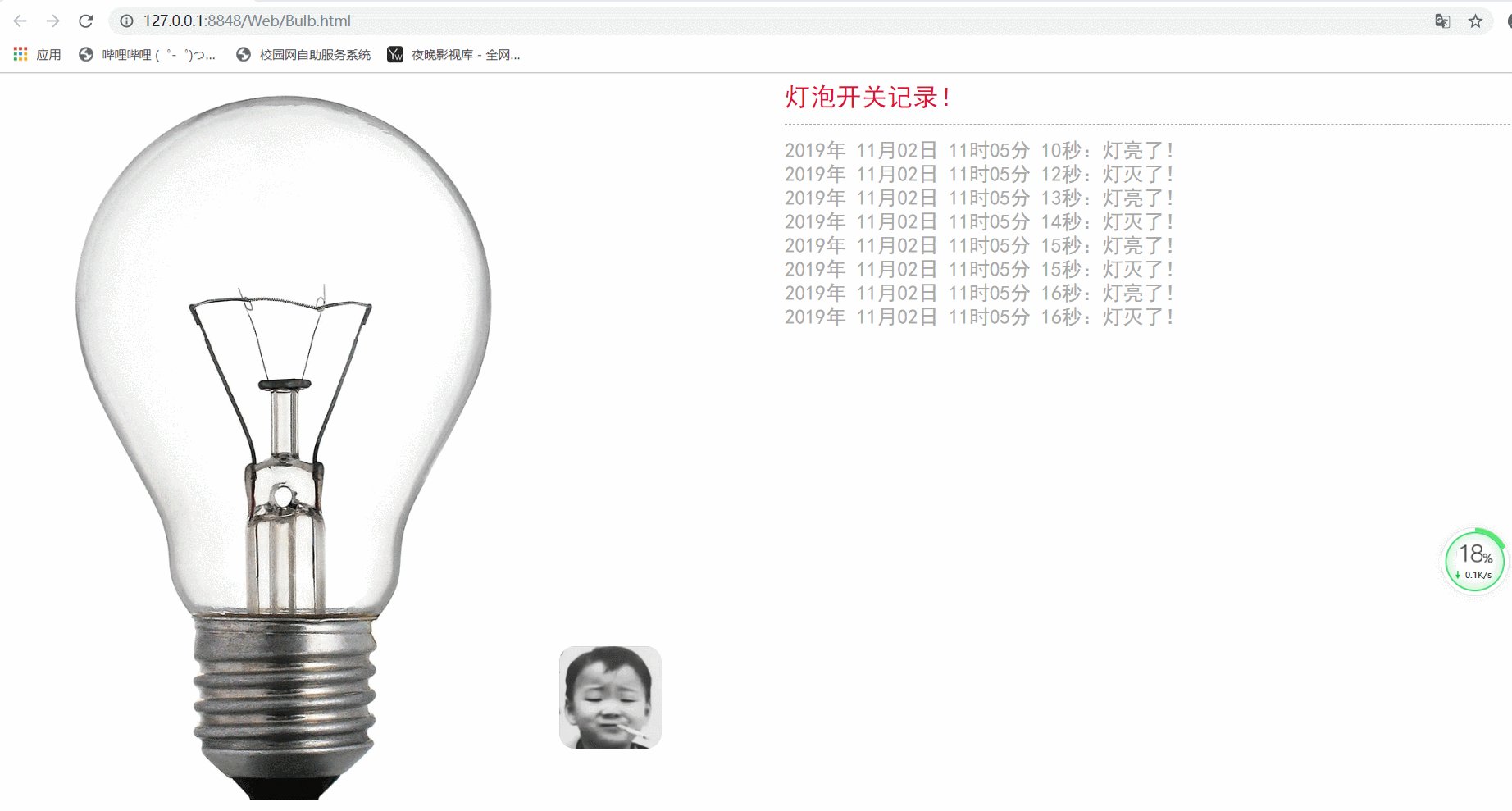
js实现开关灯泡并打印开关灯的时间

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>灯泡</title>
<style>
#div1{
width: 100%;
height: 100%;
}
#div2,#ul1{
width: 50%;
height: 200px;
float: left;
padding: 0px;
margin: 0px;
}
#li1{
list-style: none;
font-size: 25px;
font-family: 黑体;
color: crimson;
}
li{
list-style: none;
font-size: 20px;
font-family: 黑体;
color: darkgray;
}
</style>
<script>
var i = 2;
function fun() {
var uli = document.getElementById("ul1");
var img1 = document.getElementById("img1").src = "img/deng" + i + ".jpg";
var img2 = document.getElementById("img2").src = "img/btn" + i + ".jpg";
var oDate = new Date();
var time = toDate(oDate.getFullYear()) + "年" + toDate(oDate.getMonth() + 1) + "月" + toDate(oDate.getDate()) + "日" +
toDate(oDate.getHours()) + "时" + toDate(oDate.getMinutes()) + "分" + toDate(oDate.getSeconds() + "秒:");
if(i == 2){
var newLi = document.createElement("li");
newLi.innerHTML = time + "灯亮了!";
uli.appendChild(newLi);
i = 1;
}else{
var newLi = document.createElement("li");
newLi.innerHTML = time + "灯灭了!";
uli.appendChild(newLi);
i = 2;
}
}
function toDate(len) //这个方法用于判断是否是两位数 不是的话前面补个0
{
if(len < 10)
{
return '0' + len;
}else{
return ' ' + len;
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<img id="img1" src="img/deng1.jpg" width="540px" height="700px" style="float: left"/>
<img id="img2" src="img/btn1.jpg" width="100px" height="100px" style="float: left; margin-top: 550px; border-radius: 15px" onclick="fun()" />
</div>
<ul id="ul1">
<li id="li1">
灯泡开关记录!
<hr style= "border:1px dashed darkgray"/>
</li>
</ul>
</div>
</body>
</html>
