Expected indentation of 0 spaces but found 2
解决方案:
文件中加入
"indent": ["off", 2]
就可以了
当修改了.eslintrc.js文件后
使用npm run dev编译才能生效
解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1、sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
运行:
npm uninstall sass-loader(卸载当前版本)
npm install [email protected] --save-dev
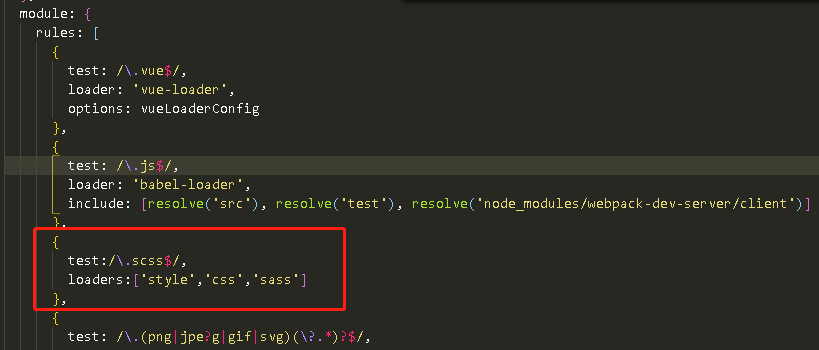
2、如果上面的方法不行,或者又产生其他相关的错误,可以尝试一下在webpack.base.config.js里面添加: