版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sun_DongLiang/article/details/89526589
近两天使用react-native去尝试自己开发一个app项目,使用Android studio的虚拟机去运行项目
但是运行项目时就会报错The development server returned response error code:500
内部服务器错误500 Internal Server Error

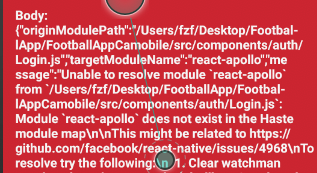
几经排查,发现node_modules中缺少了需要的第三方依赖

在报错信息的下面有Body,详细的描述了关于报错信息的出现位置;
但是当时我多次重复npm install,还是报这个错,就认为问题在别的地方就没有去查看node_modules中是否已经成功下载这个第三方文件;这就导致一直出现这个问题;
npm 有时是不稳定的,导致下载不全
可以删除node_modules再npm install。或者npm install ***下载具体的第三方依赖;
只要一直监控到node_modules中已经出现我们所需的文件即可。