一、场景:
后端动态传递路由,前端通过router.addRoute()添加时报错。Uncaught Error: [vue-router] “path” is required in a route configuration(未捕获错误:[vue-router]:"路径"在路由配置中是必需的)

二、分析:
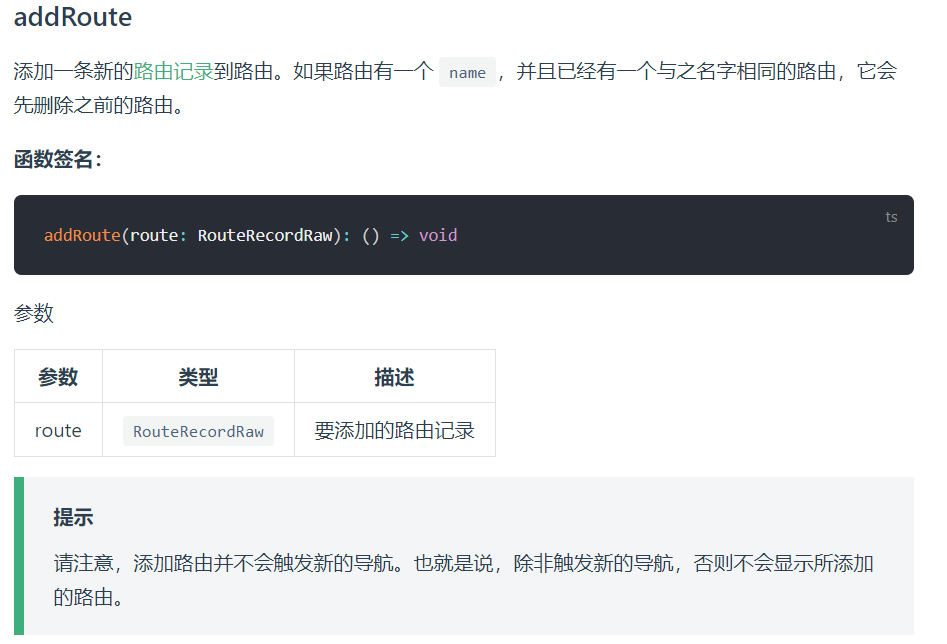
查看官方的接口文档:Vue Router _addRoute接口,等于说addRoute()实际接收的是一个类型为 RouteRecordRaw 的对象。而我错误的将后台返回的数组直接作为参数放入了addRoute()。


三、解决方案:
将后端返回的动态路由数组边遍历边加入router
// 关键代码,遍历后放入 rewriteRouters为后端返回的动态路由数组,经过了处理
for (let index = 0; index < rewriteRouters.length; index++) {
const element = rewriteRouters[index];
router.addRoute(element);
}
