随着网络时代的壮大,前端也成为了很多企业不可缺少的一部分。前端的人才也日益扩大,前端的技术也在日益更新,如何成为一名合格的前端工程师,应该怎么学习才有效果呢?
首先、前端工程师学习分为几种:自学、系统培训班、线上教学等。
其次、学习前端几种方法的利弊:
1.自学,自学相对于很多学生来说是特别难的,自学要有足够的韧劲和坚持,自学过程中会遇到很多难点,需要自己去逐步查资料等解决,而且自学最后要走向工作时,没有一个实战经验,对以后参加工作来说是一个很大的问题。
2.系统培训班,最快也是最有效的方法就是去培训班学习了,爱创课堂培训班教学思路都是比较清晰的,给学生的知识传递也非常明确,而且爱创培训班有实战教学,在参加工作的时候帮助很大。
3.线上教学,像今年线上教学是非常重要的,很多学生迫于无奈只能线上学习。线上教学也是一个不错的方法,线上老师讲解也特别清楚,与培训班线下教学的差别就是不能面对面,但知识点都是一样的。爱创也有线上教学,老师讲解特别清楚。
最后、哪家培训班教学好?
爱创课堂是由前百度前端架构师,张容铭老师亲自带队授课全程面授、爱创是崇尚实战化教学,通过实战经验让更多前端学员思维变通,而不是一贯的学习死知识,不懂得变换,爱创课堂目前开设小班教学,一个班20-30人左右,老师针对全班每位学生,手把手教学,确保每位学员都能学会在爱创培训的所有知识。并且爱创对学员是非常负责任的,我们爱创学员就业有保障,入学签订就业协议,就业问题不用担心。
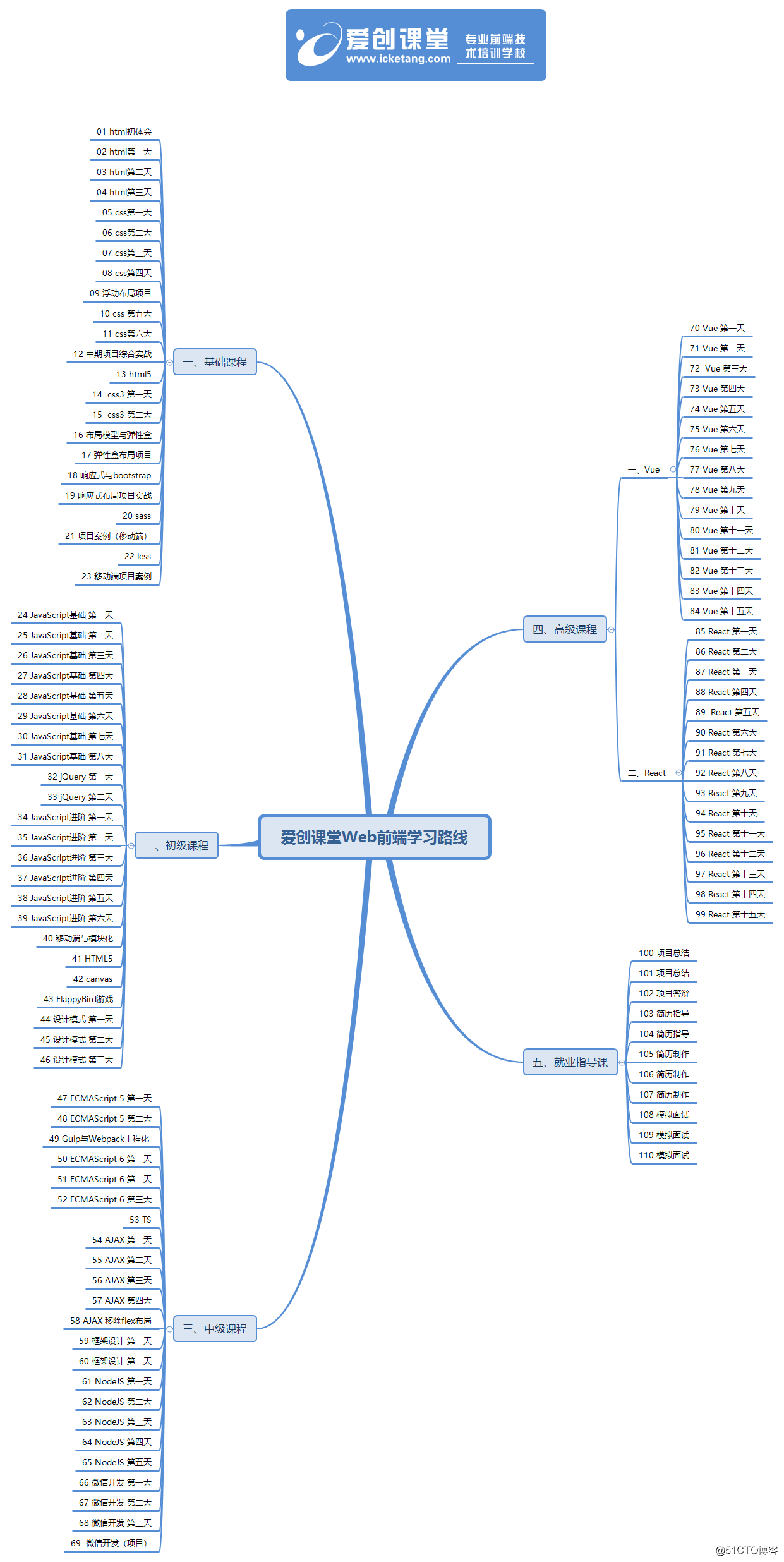
爱创Web前端学习路线图,希望对初学者有帮助。
1.Javascript 语言
全栈开发中,用的编程语言就是 javascript
2.HTML5 标签和 DOM
这是前端最核心技术,为之后学习各种开发框架,打下坚实基础。
3.CSS3
学习通过 css 开发网页和各种可视 UI 组件。
4.SASS
利用 sass 语言,开发复杂的页面 css
5.Node.js
掌握Node.js 核心 API ,具备后端开发能力。
6.Express 5.x 框架
掌握 Express 框架,从而具备快速开发后端程序的能力。
7.socket.io 库
让前后端通过 websocket协议通信,是web 开发游戏、聊天等程序必备技术。
8.Mongoose 框架
可以让程序具备文档数据储存能力
9.Git 命令与 github
可以对项目进行版本管理,从而能团队开发项目。
10.Gulp 构建工具实战
通过 gulp 工具,灵活对项目进行构建。
11.Webpack
可以用和 Node.js 后端模块化方式,开发前端程序,从而能开发大型系统。
12.Jasmine & Karma
可以利用 Jasmine & Karma 轻松实现,多种浏览器同时进行单元测试,而不必切换界面。
13.前端相关框架
JQuery / Bootstrap / Vue.js /React / Angular通过框架帮我我们快速开发程序
14.移动端与桌面程序开发工具
phonegap / react-native / electron / 微信小程序开发
这套工具,基本上只是打包工具,和提供了一些特定平台 API ,开发还是使用之前的 Web 技术。
写在最后
其实,很多想学习技术的同学都一方面是兴趣使然一方面是想找一份满意的工作,如果你学的技术对企业没有实际价值,那么也白瞎,(除非你是理论计算机学家),就目前在“互联网+”趋势的引导下,Web前端工程师的需求只会越来越大。
给你一套完整的学习web前端线路图
猜你喜欢
转载自blog.51cto.com/14895198/2518492
周排行