总结了一些HTML、CSS的一些简单特性,纯属个人笔记,非文章
前言
个人总结了一些容易忘记的HTML、CSS特性,以备查漏补缺,读者朋友们有兴趣的可以看看,也当查漏补缺,但我已在标题中声明,此篇纯属个人笔记,非文章!
HTML
target属性
target = "_self" (默认在当前页面打开链接)
target = "_blank" (在新的浏览器窗口打开链接)lable
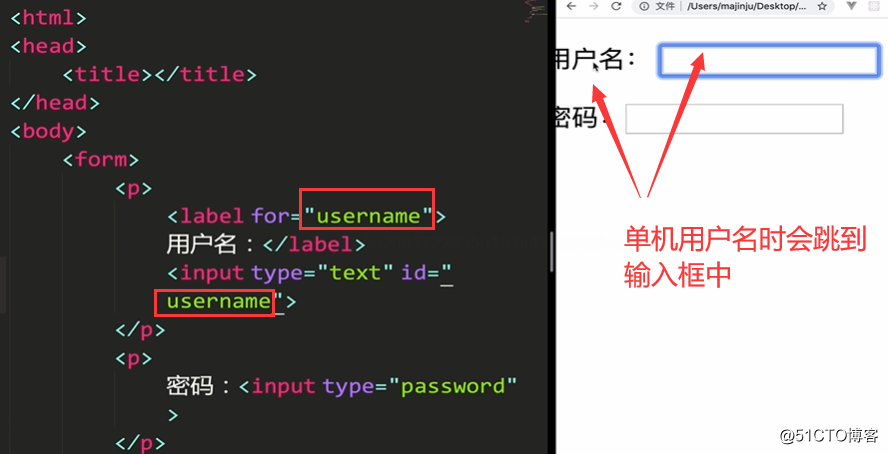
在html中,「lable」标签通常和「input」标签一起使用,「label」标签为「input」元素定义标注(标记)。使用该标签后,你点击单选按钮或复选按钮的文本也是可以选中的。
CSS
CSS的三种引入方式
内联式(行内式)
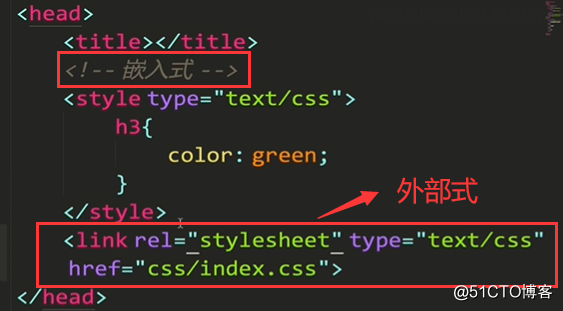
嵌入式
外部式
CSS的选择器
标签选择器
id选择器

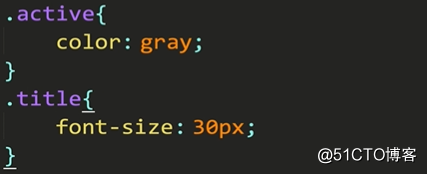
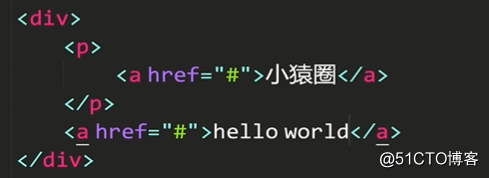
class选择器
「类选择器可以同时携带多个类」

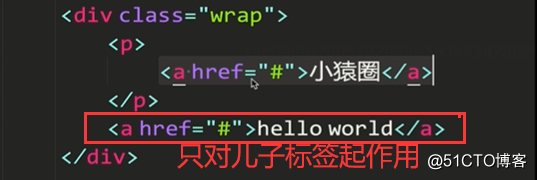
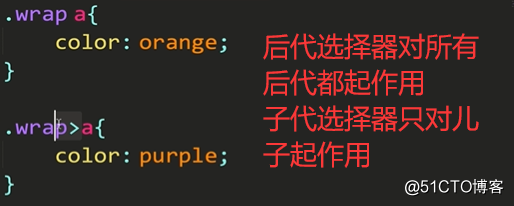
后代选择器


子代选择器


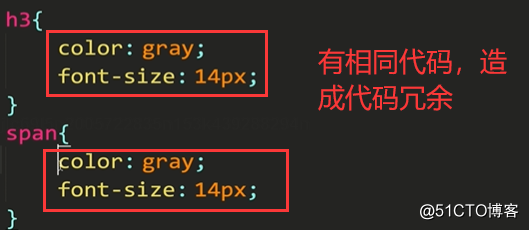
组合选择器

交集选择器

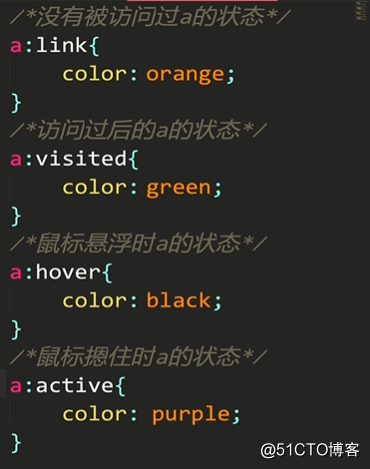
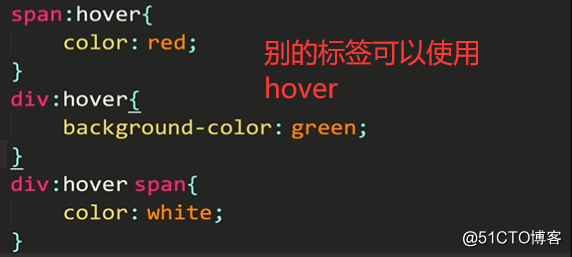
伪类选择器

CSS选择器权重
选择器类型:
ID #id
class .class
标签 p
通用
属性 [type="text"]
伪类 :hover
伪元素 ::first-line
子选择器、相邻选择器
权重计算规则:
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为0100。
第三等:代表类,伪类和属性选择器,如.content,权值为0010。
第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
通配符、子选择器、相邻选择器等的。如、>、+,权值为0000。
继承的样式没有权值。
!important(最高权重)
文本属性之text-decoration
没有线
上划线
下划线
删除线
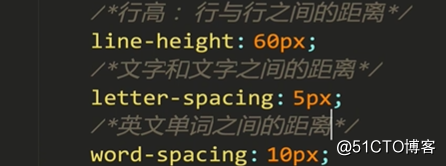
文本属性之行高




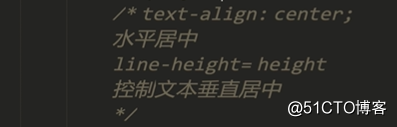
文本属性值之text-align

CSS中元素分类
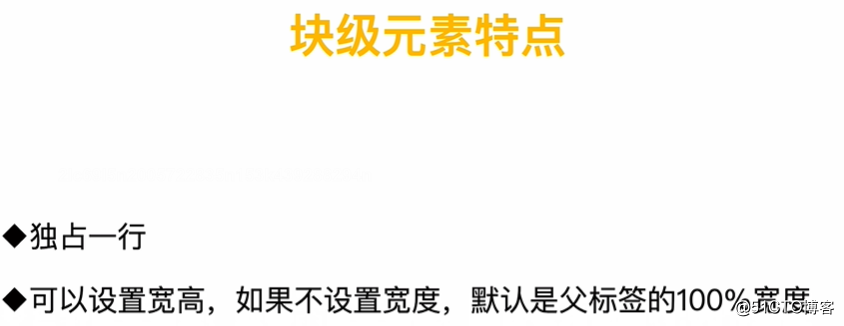
块状元素

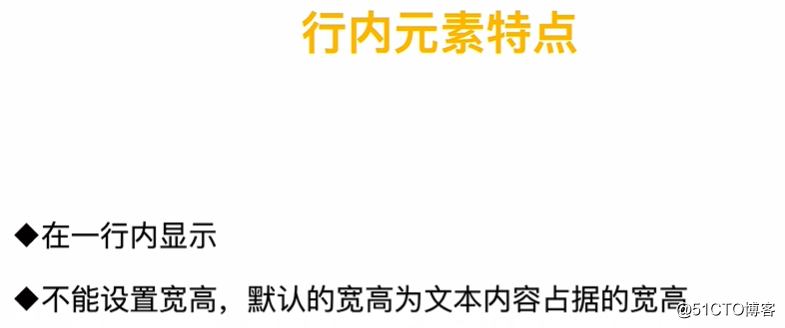
行内元素

行内块元素

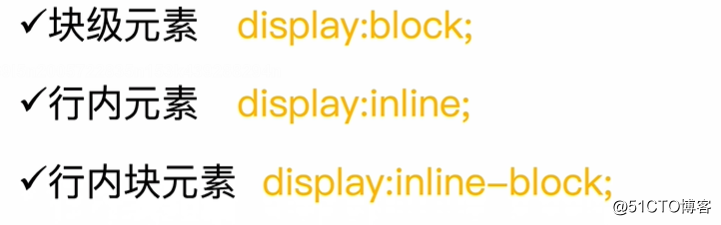
display属性

通常操作是把行内元素属性转换成行内块元素属性,这样就可以设置宽高了。